About me
- Wei / @wgao19
- I run @reknowledgeable with a bunch of cool kids https://reactknowledgeable.org/
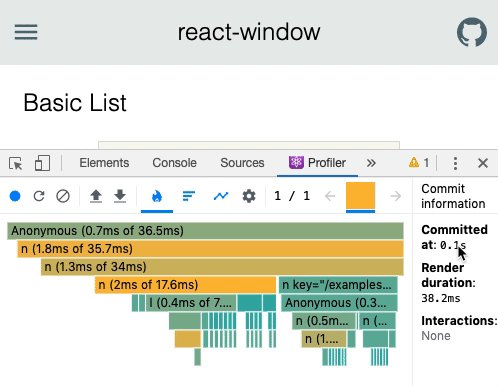
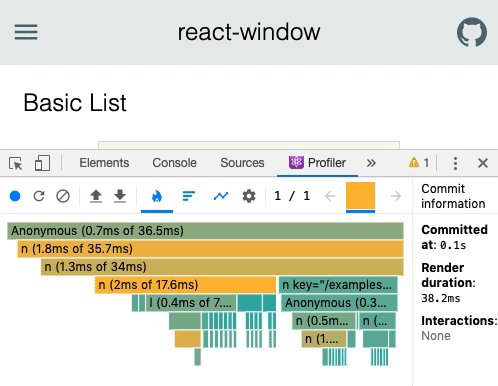
React DevTools v4 is out
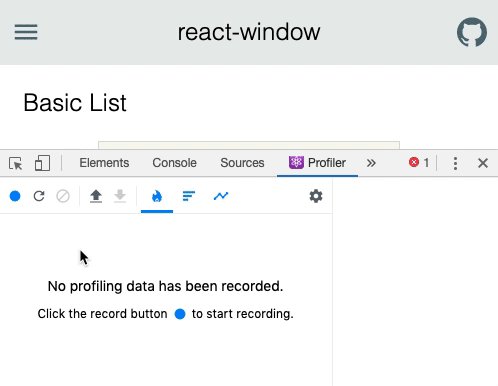
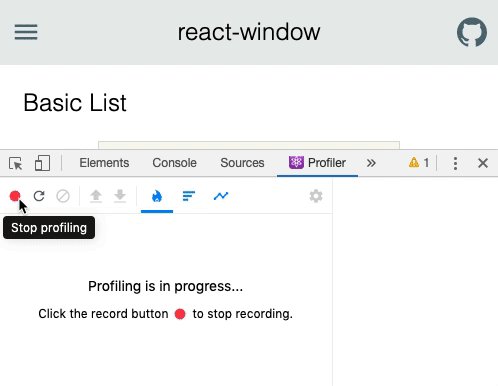
demo walk through my usage
- use chrome for the "reload & start profiling" feature
- read that the first few rerenders were about router + async loading
- the profile is grouped by commits
- colors of those commits
- browsing commits
- gives you a ground to visualize and reason about your react app
in case it didn't work
component filters
- host nodes are hidden by default
- they won't show up in the profiler tab

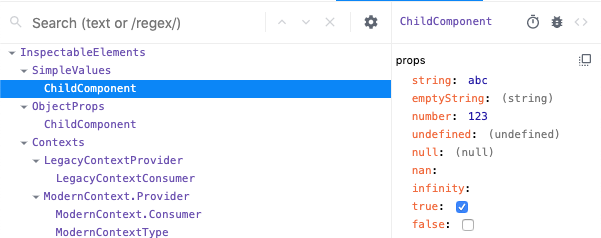
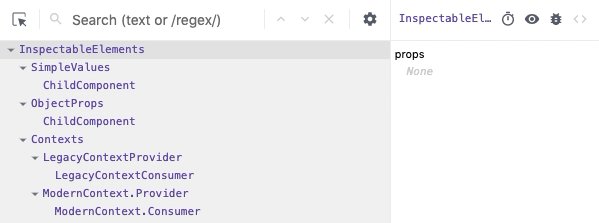
inspecting props, state
- you can edit state / props

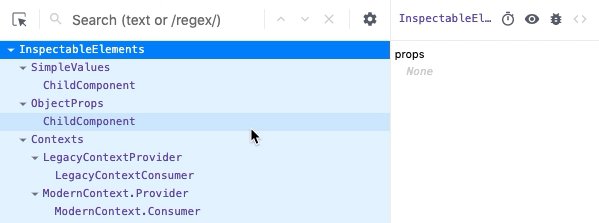
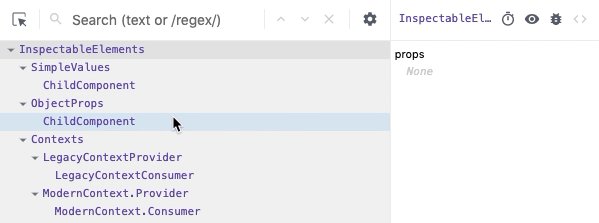
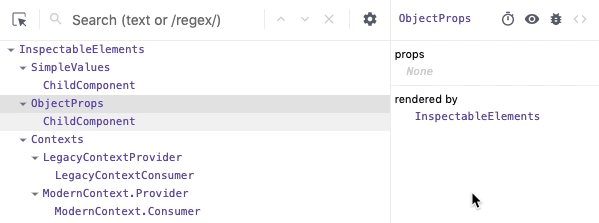
rendered by
- will highlight the component that renders this component as well as the other component it renders

render list
- then zooms in to that component and lists out all the component it renders

log more information about component

render profile

Profiler API
- available after 16.9
- by default enabled only in dev env, you can opt in for production build
This is not directly associated with dev tools but is something we can use that helps us profile our app. Particularly powerful because we can integrate the API with our code.
function onRenderCallback(
id, // the "id" prop of the Profiler tree that has just committed
phase, // either "mount" (if the tree just mounted) or "update" (if it re-rendered)
actualDuration, // time spent rendering the committed update
baseDuration, // estimated time to render the entire subtree without memoization
startTime, // when React began rendering this update
commitTime, // when React committed this update
interactions // the Set of interactions belonging to this update
) {
console.group(`profiling ${id}`);
console.log(id, phase);
console.log(interactions);
console.groupEnd();
}there are more features
-
profiler & experimental track API -> u can use this API to integrate with your app for measurements
- suspense -> u can use the dev tools to specify loading state
won't demo cuz i still want to ⚡️
⚛️ check it out yourselves
🤔 caring about rendering

One interesting (actually not interesting, let's call it my dumbness) thing I noticed from my experience was that I've wasted a lot of time trying to figure out only why my component re-rendered.

However, there's deeper reasons why we're not sure we'd be adding it back. It contributes to the wrong idea that re-renders by themselves are bad (they're not if they're cheap). So people spend time optimizing useless things and missing actual performance issues.
knowing only that a component rendered isn't really useful, we need to at least take into account 1) how long it takes to render and 2) why it renders

-
eventually brought back Added trace updates feature (DOM only) #16989
"Resolves #16437"

when we care about re-rendering:
- performance: how long it takes
- systematic waste: is that component causing excessive & unnecessary re-renders
- real bug: is anything wrong / undesired about that re-render
learning more...
-
deep dive video by Brian Vaughn the author of dev tools, he also has cute cat you can see from @briandvaughn
-
v3 -> v4
- overview explains the design implementation of devtools
- reduce traffic on the bridge: on every commit, send minimal amount of information to display the component tree, further information is on demand
- it uses a string table